我们有时候需要一些ICON网站图标,可是自己又不会使用AI去做,网上下载的图标又不会很统一,那么你可以选择使用下面的一套免费的网站图标大全。
想要在本页面上先测试网站图标显示效果,可以按照以下方法进行;
也可以跳过这个效果测试,直接拉到后面的效果图,继续看具体的网站图标使用方法。
1、先复制下面这段网站图标代码(不需要全部复制,可以复制几行即可),部分ICON图标有对应文字介绍;

右键选择检查后出现的内容(谷歌浏览器,360浏览器略有不同)

继续右键选择英文 Edit as HTML,删除中间文字,再粘贴上你复制的代码
4、继续右键选择英文 Edit as HTML(如上图),然后将文字 在此处显示网站图的方法 这句话删除,再粘贴上述代码,点击页面任意空白处即可显出如下的效果图:
想要在本页面上先测试网站图标显示效果,可以按照以下方法进行;
也可以跳过这个效果测试,直接拉到后面的效果图,继续看具体的网站图标使用方法。
1、先复制下面这段网站图标代码(不需要全部复制,可以复制几行即可),部分ICON图标有对应文字介绍;
icon-leaf 叶子
icon-plus +
icon-retweet 循环符合
icon-shopping-cart 购物车
icon-twitter-sign 中间小鸟
icon-facebook-sign 中间F
icon-camera-retro 照相机
icon-pushpin 钉子
icon-upload-alt 上传
icon-phone-sign 电话
icon-hand-right 手向右
icon-hand-down
icon-hand-up
icon-hand-left
icon-circle-arrow-left 中间箭头向左
icon-circle-arrow-right
icon-circle-arrow-up
icon-circle-arrow-down
icon-briefcase 女性包包
icon-cloud 云,天气
icon-dashboard 仪表盘
icon-calendar 日历
icon-female 女性
icon-search 搜索
icon-book 书本
icon-gamepad 游戏
icon-flag-alt 红旗
icon-text-width 文字放宽
icon-align-right 右对齐
icon-align-left
icon-align-center
icon-picture 图片
icon-pencil 铅笔
icon-edit 编辑,书写
icon-check 检查,打勾
icon-move 四周箭头
<i class="icon-glass"></i>
<i class="icon-music"></i>
<i class="icon-search"></i>
<i class="icon-envelope-alt"></i>
<i class="icon-heart"></i>
<i class="icon-star"></i>
<i class="icon-star-empty"></i>
<i class="icon-user"></i>
<i class="icon-film"></i>
<i class="icon-th-large"></i>
<i class="icon-th"></i>
<i class="icon-th-list"></i>
<i class="icon-ok"></i>
<i class="icon-remove"></i>
<i class="icon-zoom-in"></i>
<i class="icon-zoom-out"></i>
<i class="icon-power-off"></i>
<i class="icon-off"></i>
<i class="icon-signal"></i>
<i class="icon-gear"></i>
<i class="icon-cog"></i>
<i class="icon-trash"></i>
<i class="icon-home"></i>
<i class="icon-file-alt"></i>
<i class="icon-time"></i>
<i class="icon-road"></i>
<i class="icon-download-alt"></i>
<i class="icon-download"></i>
<i class="icon-upload"></i>
<i class="icon-inbox"></i>
<i class="icon-play-circle"></i>
<i class="icon-rotate-right"></i>
<i class="icon-repeat"></i>
<i class="icon-refresh"></i>
<i class="icon-list-alt"></i>
<i class="icon-lock"></i>
<i class="icon-flag"></i>
<i class="icon-headphones"></i>
<i class="icon-volume-off"></i>
<i class="icon-volume-down"></i>
<i class="icon-volume-up"></i>
<i class="icon-qrcode"></i>
<i class="icon-barcode"></i>
<i class="icon-tag"></i>
<i class="icon-tags"></i>
<i class="icon-book"></i>
<i class="icon-bookmark"></i>
<i class="icon-print"></i>
<i class="icon-camera"></i>
<i class="icon-font"></i>
<i class="icon-bold"></i>
<i class="icon-italic"></i>
<i class="icon-text-height"></i>
<i class="icon-text-width"></i>
<i class="icon-align-left"></i>
<i class="icon-align-center"></i>
<i class="icon-align-right"></i>
<i class="icon-align-justify"></i>
<i class="icon-list"></i>
<i class="icon-indent-left"></i>
<i class="icon-indent-right"></i>
<i class="icon-facetime-video"></i>
<i class="icon-picture"></i>
<i class="icon-pencil"></i>
<i class="icon-map-marker"></i>
<i class="icon-adjust"></i>
<i class="icon-tint"></i>
<i class="icon-edit"></i>
<i class="icon-share"></i>
<i class="icon-check"></i>
<i class="icon-move"></i>
<i class="icon-step-backward"></i>
<i class="icon-fast-backward"></i>
<i class="icon-backward"></i>
<i class="icon-play"></i>
<i class="icon-pause"></i>
<i class="icon-stop"></i>
<i class="icon-forward"></i>
<i class="icon-fast-forward"></i>
<i class="icon-step-forward"></i>
<i class="icon-eject"></i>
<i class="icon-chevron-left"></i>
<i class="icon-chevron-right"></i>
<i class="icon-plus-sign"></i>
<i class="icon-minus-sign"></i>
<i class="icon-remove-sign"></i>
<i class="icon-ok-sign"></i>
<i class="icon-question-sign"></i>
<i class="icon-info-sign"></i>
<i class="icon-screenshot"></i>
<i class="icon-remove-circle"></i>
<i class="icon-ok-circle"></i>
<i class="icon-ban-circle"></i>
<i class="icon-arrow-left"></i>
<i class="icon-arrow-right"></i>
<i class="icon-arrow-up"></i>
<i class="icon-arrow-down"></i>
<i class="icon-mail-forward"></i>
<i class="icon-share-alt"></i>
<i class="icon-resize-full"></i>
<i class="icon-resize-small"></i>
<i class="icon-plus"></i>
<i class="icon-minus"></i>
<i class="icon-asterisk"></i>
<i class="icon-exclamation-sign"></i>
<i class="icon-gift"></i>
<i class="icon-leaf"></i>
<i class="icon-fire"></i>
<i class="icon-eye-open"></i>
<i class="icon-eye-close"></i>
<i class="icon-warning-sign"></i>
<i class="icon-plane"></i>
<i class="icon-calendar"></i>
<i class="icon-random"></i>
<i class="icon-comment"></i>
<i class="icon-magnet"></i>
<i class="icon-chevron-up"></i>
<i class="icon-chevron-down"></i>
<i class="icon-retweet"></i>
<i class="icon-shopping-cart"></i>
<i class="icon-folder-close"></i>
<i class="icon-folder-open"></i>
<i class="icon-resize-vertical"></i>
<i class="icon-resize-horizontal"></i>
<i class="icon-bar-chart"></i>
<i class="icon-twitter-sign"></i>
<i class="icon-facebook-sign"></i>
<i class="icon-camera-retro"></i>
<i class="icon-key"></i>
<i class="icon-gears"></i>
<i class="icon-cogs"></i>
<i class="icon-comments"></i>
<i class="icon-thumbs-up-alt"></i>
<i class="icon-thumbs-down-alt"></i>
<i class="icon-star-half"></i>
<i class="icon-heart-empty"></i>
<i class="icon-signout"></i>
<i class="icon-linkedin-sign"></i>
<i class="icon-pushpin"></i>
<i class="icon-external-link"></i>
<i class="icon-signin"></i>
<i class="icon-trophy"></i>
<i class="icon-github-sign"></i>
<i class="icon-upload-alt"></i>
<i class="icon-lemon"></i>
<i class="icon-phone"></i>
<i class="icon-unchecked"></i>
<i class="icon-check-empty"></i>
<i class="icon-bookmark-empty"></i>
<i class="icon-phone-sign"></i>
<i class="icon-twitter"></i>
<i class="icon-facebook"></i>
<i class="icon-github"></i>
<i class="icon-unlock"></i>
<i class="icon-credit-card"></i>
<i class="icon-rss"></i>
<i class="icon-hdd"></i>
<i class="icon-bullhorn"></i>
<i class="icon-bell"></i>
<i class="icon-certificate"></i>
<i class="icon-hand-right"></i>
<i class="icon-hand-left"></i>
<i class="icon-hand-up"></i>
<i class="icon-hand-down"></i>
<i class="icon-circle-arrow-left"></i>
<i class="icon-circle-arrow-right"></i>
<i class="icon-circle-arrow-up"></i>
<i class="icon-circle-arrow-down"></i>
<i class="icon-globe"></i>
<i class="icon-wrench"></i>
<i class="icon-tasks"></i>
<i class="icon-filter"></i>
<i class="icon-briefcase"></i>
<i class="icon-fullscreen"></i>
<i class="icon-group"></i>
<i class="icon-link"></i>
<i class="icon-cloud"></i>
<i class="icon-beaker"></i>
<i class="icon-cut"></i>
<i class="icon-copy"></i>
<i class="icon-paperclip"></i>
<i class="icon-paper-clip"></i>
<i class="icon-save"></i>
<i class="icon-sign-blank"></i>
<i class="icon-reorder"></i>
<i class="icon-list-ul"></i>
<i class="icon-list-ol"></i>
<i class="icon-strikethrough"></i>
<i class="icon-underline"></i>
<i class="icon-table"></i>
<i class="icon-magic"></i>
<i class="icon-truck"></i>
<i class="icon-pinterest"></i>
<i class="icon-pinterest-sign"></i>
<i class="icon-google-plus-sign"></i>
<i class="icon-google-plus"></i>
<i class="icon-money"></i>
<i class="icon-caret-down"></i>
<i class="icon-caret-up"></i>
<i class="icon-caret-left"></i>
<i class="icon-caret-right"></i>
<i class="icon-columns"></i>
<i class="icon-sort"></i>
<i class="icon-sort-down"></i>
<i class="icon-sort-up"></i>
<i class="icon-envelope"></i>
<i class="icon-linkedin"></i>
<i class="icon-rotate-left"></i>
<i class="icon-undo"></i>
<i class="icon-legal"></i>
<i class="icon-dashboard"></i>
<i class="icon-comment-alt"></i>
<i class="icon-comments-alt"></i>
<i class="icon-bolt"></i>
<i class="icon-sitemap"></i>
<i class="icon-umbrella"></i>
<i class="icon-paste"></i>
<i class="icon-lightbulb"></i>
<i class="icon-exchange"></i>
<i class="icon-cloud-download"></i>
<i class="icon-cloud-upload"></i>
<i class="icon-user-md"></i>
<i class="icon-stethoscope"></i>
<i class="icon-suitcase"></i>
<i class="icon-bell-alt"></i>
<i class="icon-coffee"></i>
<i class="icon-food"></i>
<i class="icon-file-text-alt"></i>
<i class="icon-building"></i>
<i class="icon-hospital"></i>
<i class="icon-ambulance"></i>
<i class="icon-medkit"></i>
<i class="icon-fighter-jet"></i>
<i class="icon-beer"></i>
<i class="icon-h-sign"></i>
<i class="icon-plus-sign-alt"></i>
<i class="icon-double-angle-left"></i>
<i class="icon-double-angle-right"></i>
<i class="icon-double-angle-up"></i>
<i class="icon-double-angle-down"></i>
<i class="icon-angle-left"></i>
<i class="icon-angle-right"></i>
<i class="icon-angle-up"></i>
<i class="icon-angle-down"></i>
<i class="icon-desktop"></i>
<i class="icon-laptop"></i>
<i class="icon-tablet"></i>
<i class="icon-mobile-phone"></i>
<i class="icon-circle-blank"></i>
<i class="icon-quote-left"></i>
<i class="icon-quote-right"></i>
<i class="icon-spinner"></i>
<i class="icon-circle"></i>
<i class="icon-mail-reply"></i>
<i class="icon-reply"></i>
<i class="icon-github-alt"></i>
<i class="icon-folder-close-alt"></i>
<i class="icon-folder-open-alt"></i>
<i class="icon-expand-alt"></i>
<i class="icon-collapse-alt"></i>
<i class="icon-smile"></i>
<i class="icon-frown"></i>
<i class="icon-meh"></i>
<i class="icon-gamepad"></i>
<i class="icon-keyboard"></i>
<i class="icon-flag-alt"></i>
<i class="icon-flag-checkered"></i>
<i class="icon-terminal"></i>
<i class="icon-code"></i>
<i class="icon-reply-all"></i>
<i class="icon-mail-reply-all"></i>
<i class="icon-star-half-full"></i>
<i class="icon-star-half-empty"></i>
<i class="icon-location-arrow"></i>
<i class="icon-crop"></i>
<i class="icon-code-fork"></i>
<i class="icon-unlink"></i>
<i class="icon-question"></i>
<i class="icon-info"></i>
<i class="icon-exclamation"></i>
<i class="icon-superscript"></i>
<i class="icon-subscript"></i>
<i class="icon-eraser"></i>
<i class="icon-puzzle-piece"></i>
<i class="icon-microphone"></i>
<i class="icon-microphone-off"></i>
<i class="icon-shield"></i>
<i class="icon-calendar-empty"></i>
<i class="icon-fire-extinguisher"></i>
<i class="icon-rocket"></i>
<i class="icon-maxcdn"></i>
<i class="icon-chevron-sign-left"></i>
<i class="icon-chevron-sign-right"></i>
<i class="icon-chevron-sign-up"></i>
<i class="icon-chevron-sign-down"></i>
<i class="icon-html5"></i>
<i class="icon-css3"></i>
<i class="icon-anchor"></i>
<i class="icon-unlock-alt"></i>
<i class="icon-bullseye"></i>
<i class="icon-ellipsis-horizontal"></i>
<i class="icon-ellipsis-vertical"></i>
<i class="icon-rss-sign"></i>
<i class="icon-play-sign"></i>
<i class="icon-ticket"></i>
<i class="icon-minus-sign-alt"></i>
<i class="icon-check-minus"></i>
<i class="icon-level-up"></i>
<i class="icon-level-down"></i>
<i class="icon-check-sign"></i>
<i class="icon-edit-sign"></i>
<i class="icon-external-link-sign"></i>
<i class="icon-share-sign"></i>
<i class="icon-compass"></i>
<i class="icon-collapse"></i>
<i class="icon-collapse-top"></i>
<i class="icon-expand"></i>
<i class="icon-euro"></i>
<i class="icon-eur"></i>
<i class="icon-gbp"></i>
<i class="icon-dollar"></i>
<i class="icon-usd"></i>
<i class="icon-rupee"></i>
<i class="icon-inr"></i>
<i class="icon-yen"></i>
<i class="icon-jpy"></i>
<i class="icon-renminbi"></i>
<i class="icon-cny"></i>
<i class="icon-won"></i>
<i class="icon-krw"></i>
<i class="icon-bitcoin"></i>
<i class="icon-btc"></i>
<i class="icon-file"></i>
<i class="icon-file-text"></i>
<i class="icon-sort-by-alphabet"></i>
<i class="icon-sort-by-alphabet-alt"></i>
<i class="icon-sort-by-attributes"></i>
<i class="icon-sort-by-attributes-alt"></i>
<i class="icon-sort-by-order"></i>
<i class="icon-sort-by-order-alt"></i>
<i class="icon-thumbs-up"></i>
<i class="icon-thumbs-down"></i>
<i class="icon-youtube-sign"></i>
<i class="icon-youtube"></i>
<i class="icon-xing"></i>
<i class="icon-xing-sign"></i>
<i class="icon-youtube-play"></i>
<i class="icon-dropbox"></i>
<i class="icon-stackexchange"></i>
<i class="icon-instagram"></i>
<i class="icon-flickr"></i>
<i class="icon-adn"></i>
<i class="icon-bitbucket"></i>
<i class="icon-bitbucket-sign"></i>
<i class="icon-tumblr"></i>
<i class="icon-tumblr-sign"></i>
<i class="icon-long-arrow-down"></i>
<i class="icon-long-arrow-up"></i>
<i class="icon-long-arrow-left"></i>
<i class="icon-long-arrow-right"></i>
<i class="icon-apple"></i>
<i class="icon-windows"></i>
<i class="icon-android"></i>
<i class="icon-linux"></i>
<i class="icon-dribbble"></i>
<i class="icon-skype"></i>
<i class="icon-foursquare"></i>
<i class="icon-trello"></i>
<i class="icon-female"></i>
<i class="icon-male"></i>
<i class="icon-gittip"></i>
<i class="icon-sun"></i>
<i class="icon-moon"></i>
<i class="icon-archive"></i>
<i class="icon-bug"></i>
<i class="icon-vk"></i>
<i class="icon-weibo"></i>
<i class="icon-renren"></i>
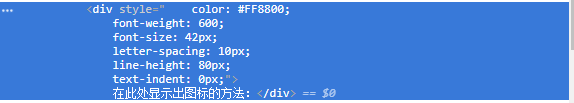
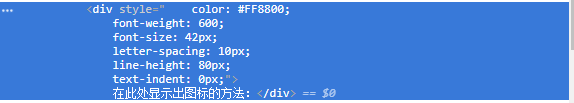
2、在下面这段橙色文字中,点击鼠标右键选择检查或者是按F12;
在此处显示出网站图标的方法:
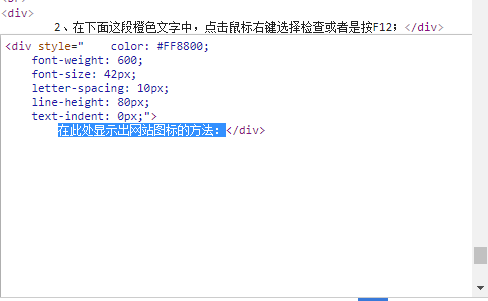
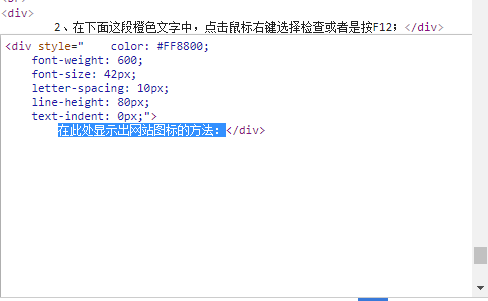
3、然后在在右边出现的选择框中,如下图;

右键选择检查后出现的内容(谷歌浏览器,360浏览器略有不同)

继续右键选择英文 Edit as HTML,删除中间文字,再粘贴上你复制的代码
4、继续右键选择英文 Edit as HTML(如上图),然后将文字 在此处显示网站图的方法 这句话删除,再粘贴上述代码,点击页面任意空白处即可显出如下的效果图:

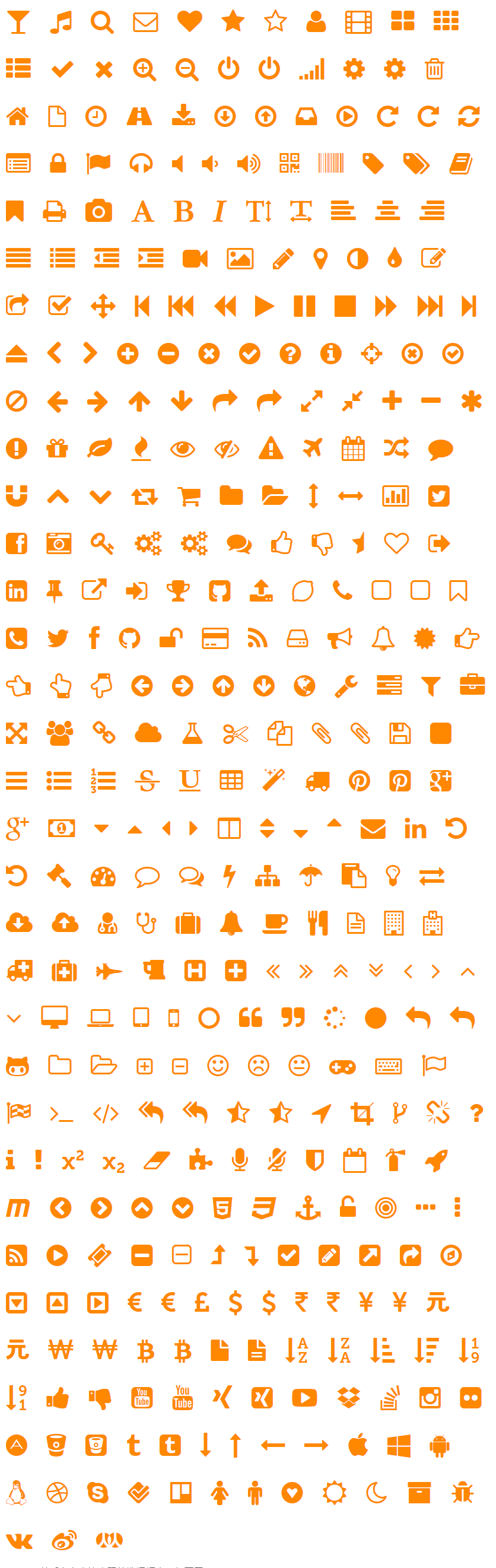
免费网站图标大全
想要使用这套图标,需要先下载一个图标CSS,CSS不能直接下载。
 |
网站图标CSS下载,打开后复制粘贴到桌面上的新建文本中,然后另存为CSS |
1、然后将图标CSS,放在自己网站的style目录下,如果是网站全站都需要加载上面的图标,那么需要在网站模板head(头部模板)上加载这个链接:<link rel="stylesheet" type="text/css" href="/style/css/font-awesome.min.css" media="screen"/>,加载的地址是CSS存放的地址,名称可以与上述CSS名称一致。
2、找到想要加载的图标代码,例如<i class="icon-move"></i>,将其放到模板上需要的位置即可。
注意:图标的颜色与上一个DIV的文字颜色相同;另外文章中不可以加载图标,即网站图标只能加载在模板上。